Examples
Spot toolbar with video
This script will render a Spot Toolbar and a video widget for a Spot robot.
<script src="https://components-automate.dronedeploy.com/web-components.js"></script>
<div class="dash">
<rc-spot-toolbar></rc-spot-toolbar>
<rc-webrtc-video></rc-webrtc-video>
</div>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #11171c;
}
.dash {
display: grid;
gap: 0.5em;
}
</style>
<script>
const video = document.querySelector('rc-webrtc-video');
const toolbar = document.querySelector('rc-spot-toolbar');
const projectid = '[UPDATE PROJECT ID HERE]';
const callsign = '[UPDATE CALLSIGN HERE]';
const sdk = {
appId: '[UPDATE APP ID HERE]',
appKey: '[UPDATE APP SECRET HERE]',
url: 'api-automate.dronedeploy.com',
}
video.callsign = callsign;
video.projectid = projectid;
video.sdk = JSON.stringify(sdk)
video.config = JSON.stringify({
"topic": "spot/spotcam/streams/video",
"title": "SpotCAM",
"connect": "auto"
});
toolbar.callsign = callsign;
toolbar.projectid = projectid;
toolbar.sdk = JSON.stringify(sdk);
</script>
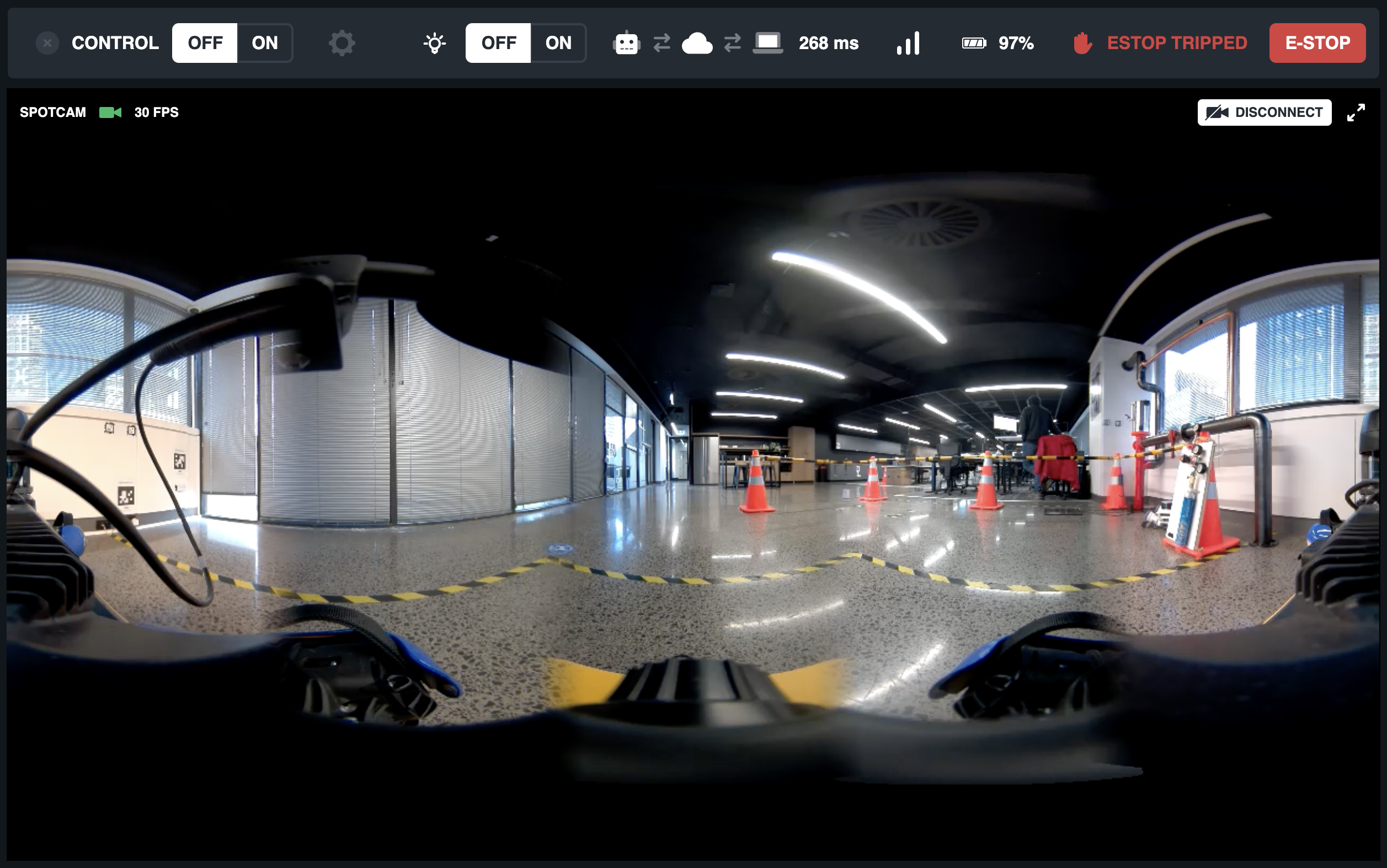
Example expected output:

More examples
If you need more examples or have any questions, please email [email protected]