Location Based Missions
This tutorial steps you through location based (polygon) mission planning for automated 360 panorama capture (or whatever you might want to accomplish within specific areas).

1. Create Location Polygons in DroneDeploy
First, you need to create the location polygons in DroneDeploy. You can do this by selecting 'Explore', then selecting 'Locations' in the 'Layers' menu, then clicking 'Add'.


Create a polygon or shape using the toolbar and drawing the polygons on the map.

2. Add the Locations object to Local Ops
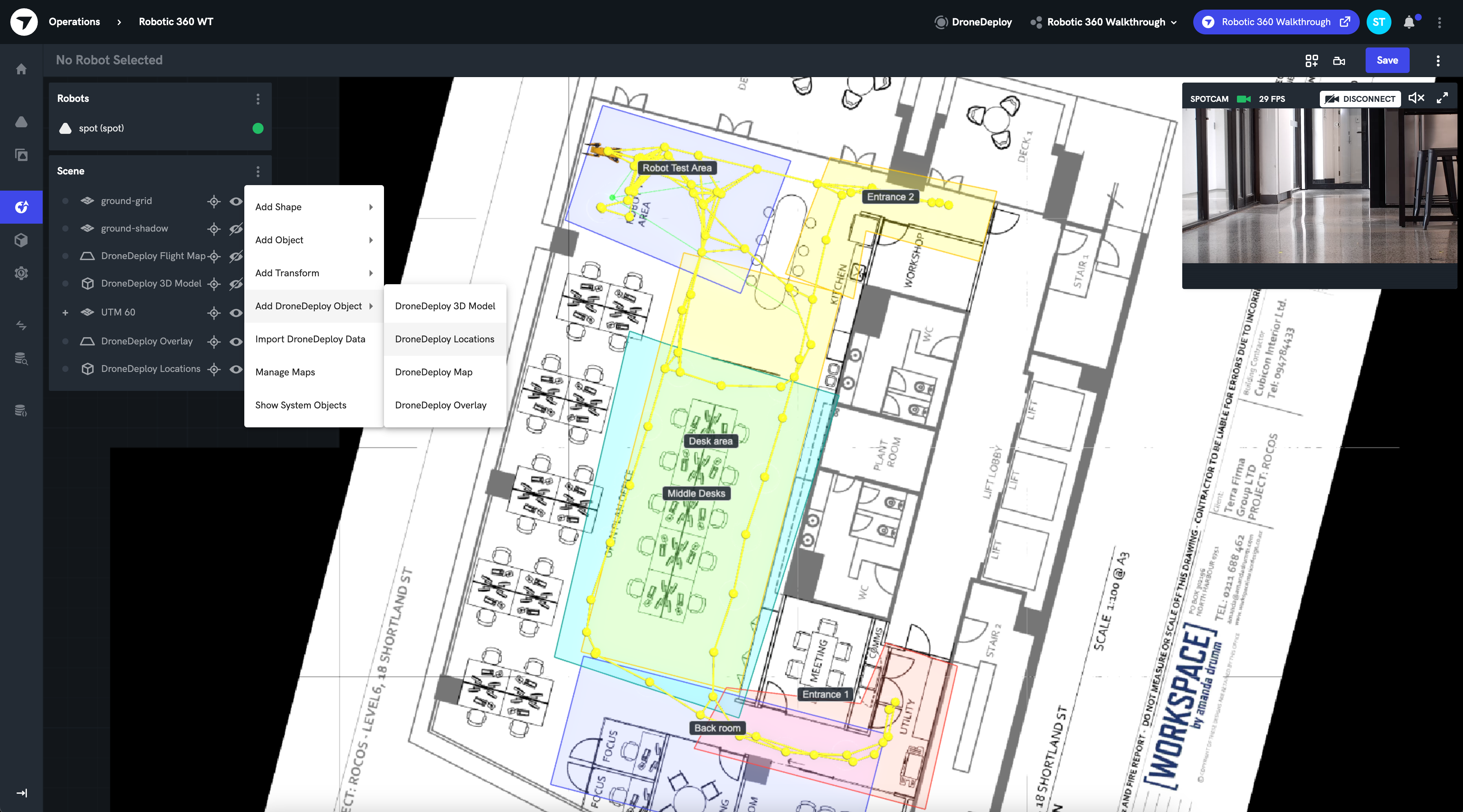
Next, you need to add the Locations object to Local Ops. This can be done by selecting 'Add DroneDeploy Object' -> 'DroneDeploy Locations' in the Local Ops 'Scene' panel menu.

3. Configure the Scene
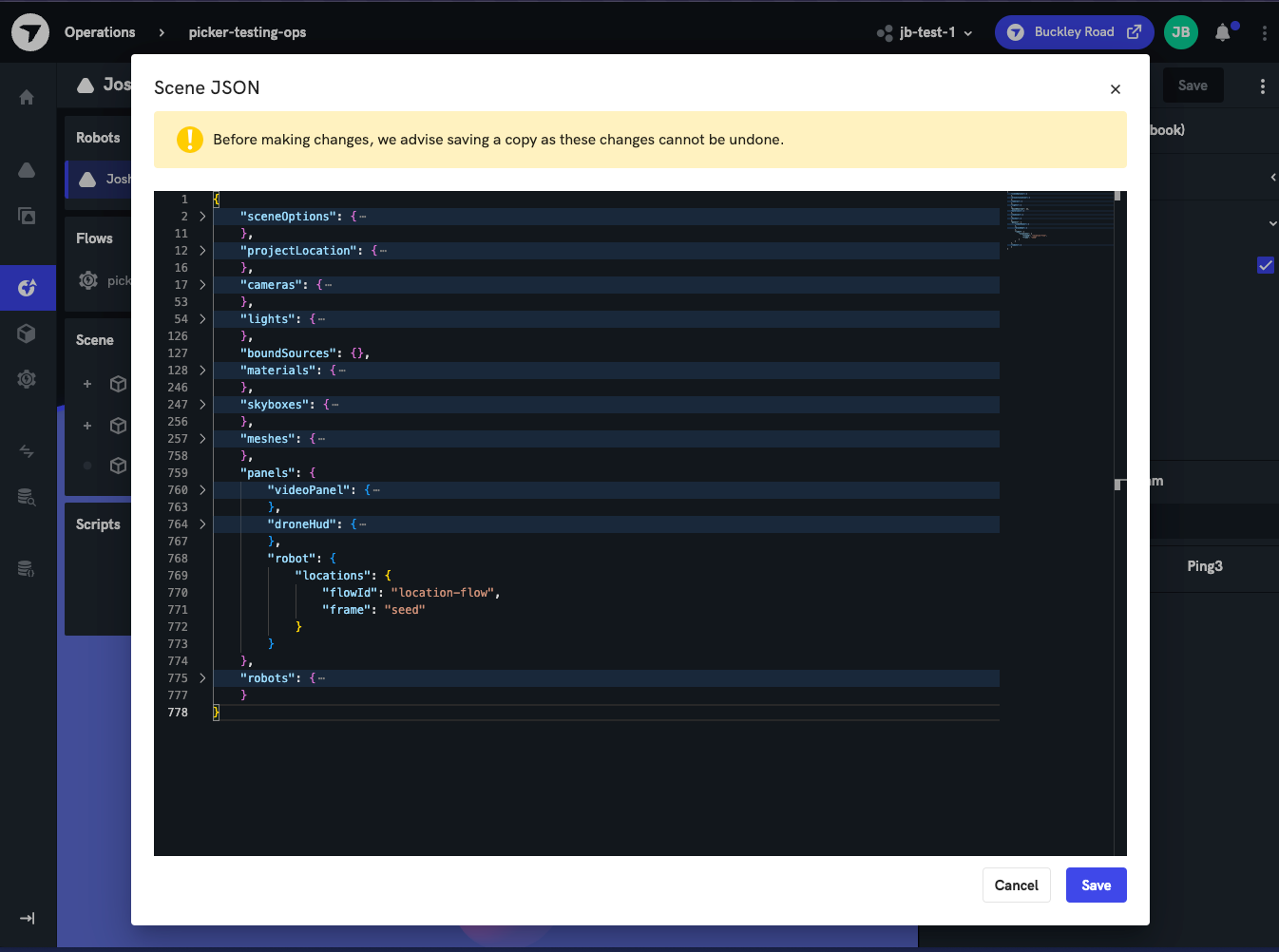
Now you need to configure the scene JSON with the required panel parameters. The location based mission functionality relies on a robot locations panel to be configured.
Modify the scene json to include the panels object if needed, then add the robot.locations panel with the following parameters:
flowId- This is the flow that the selected polygons are pushed to.frame- The coordinate frame that the flow is expecting for the coordinates.
{
"panels": {
"robot": {
"locations": {
"flowId": "robotic-360-panos",
"frame": "seed"
}
}
}
}

4. Configure the Flow
The polygon will be passed to the configured flow as the global variable polygons in the coordinate frame specified in the frame parameter. See polygon types below for the expected format.
For information on how to handle global variables see the Global Values documentation.
5. Run the Mission
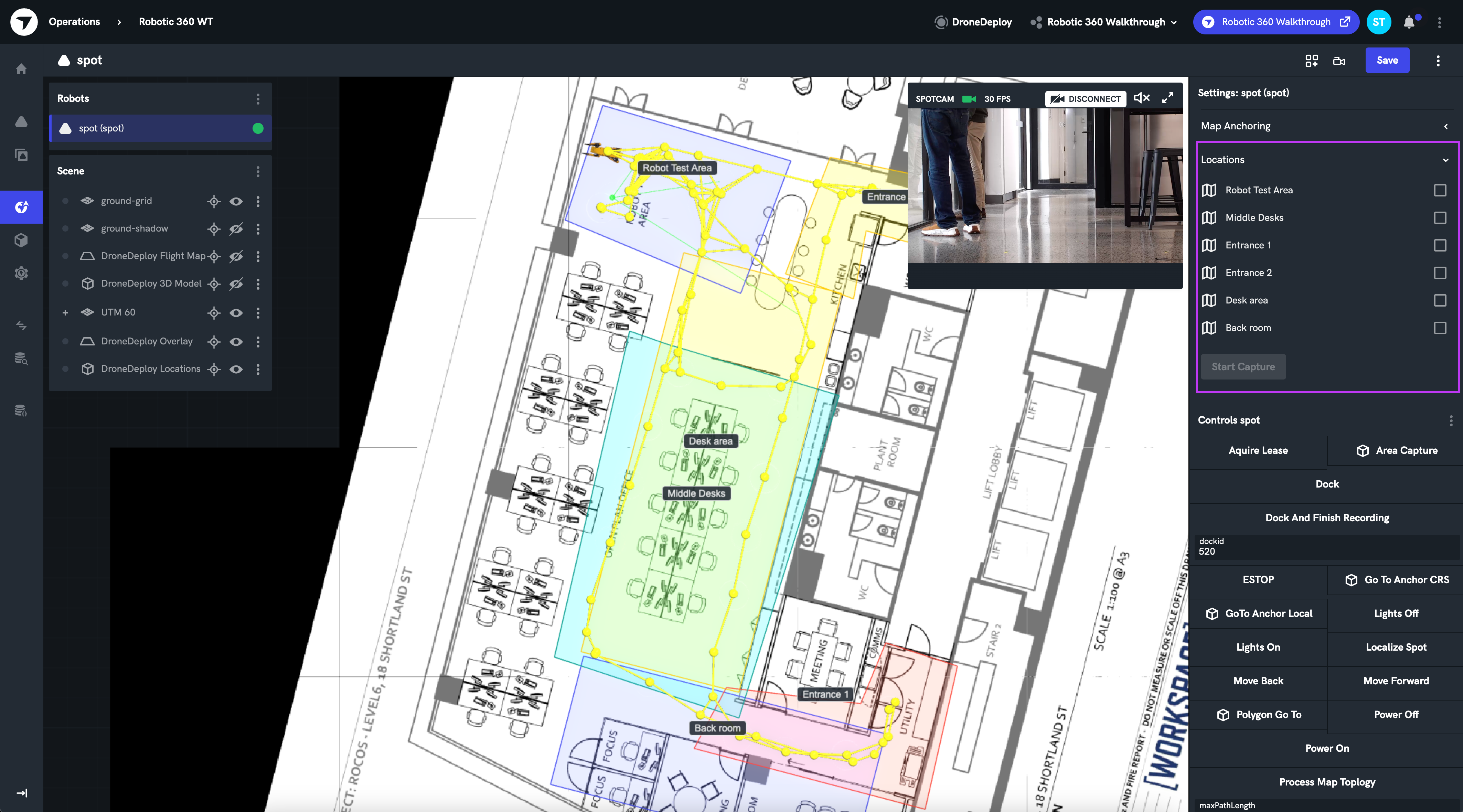
After selecting a robot in the list, you will be able to select multiple locations to pass to the flow.
Select the desired locations and click 'Start Capture'.

Types
Polygon
interface Waypoint {
pos: { x: number; y: number; z: number };
pickerMeta: { frame: string };
}
interface WaypointPolygon {
id: string;
name: string;
waypoints: Waypoint[];
}
// Example json
[
{
id: "LocationObject:67316115d5f1f8ae1ac1420c",
name: "Quarry",
waypoints: [
{
pos: {
y: -6.763452061854538,
z: -4.551914400963142e-15,
x: 9.64813165480291
},
pickerMeta: {
frame: "seed"
}
},
{
pos: {
x: -8.392905101140173,
y: -10.335935989054818,
z: -6.925016116099414e-15
},
pickerMeta: {
frame: "seed"
}
},
// ...
]
}
]