Custom Widget
The Custom Widget is a powerful addition for dashboards which gives you complete customization over the look and feel of the widget. You can easily bind this to any of your telemetry to visualize the data the way you want.
The Custom Widget gives you the ability to create a fully customized widget by writing their own HTML/CSS/JS code.
The custom widget can also use the Rocos JS SDK in the JS tab to access their robot telemetry.
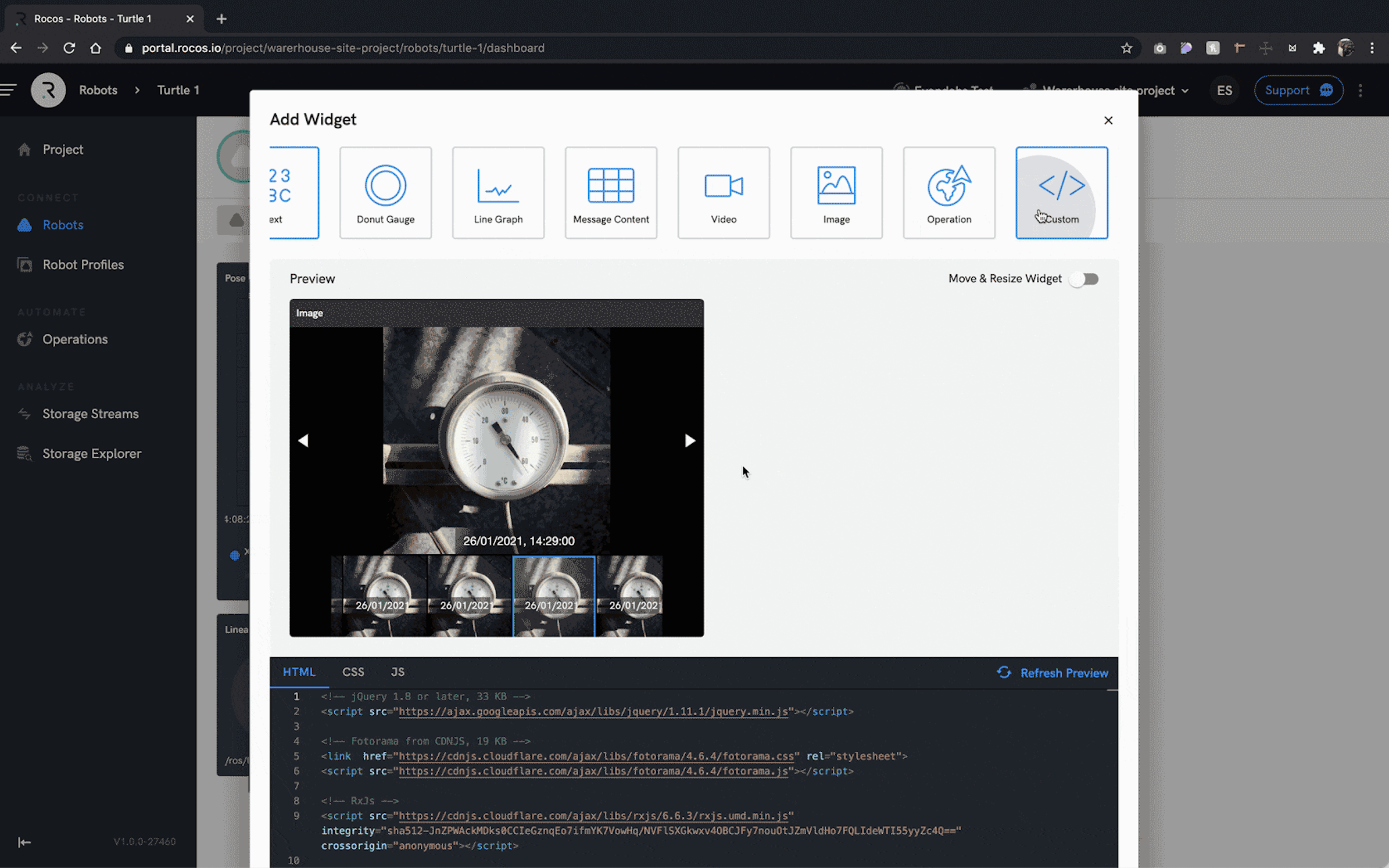
To create a Custom Widget click on the 'Add Widget' button on the Dashboards page and then select the 'Custom' widget button. This will open the Preview window with a code editor allowing the user to enter their code, at any point in time the user can click on the 'Refresh Preview' button to see how their widget will perform.

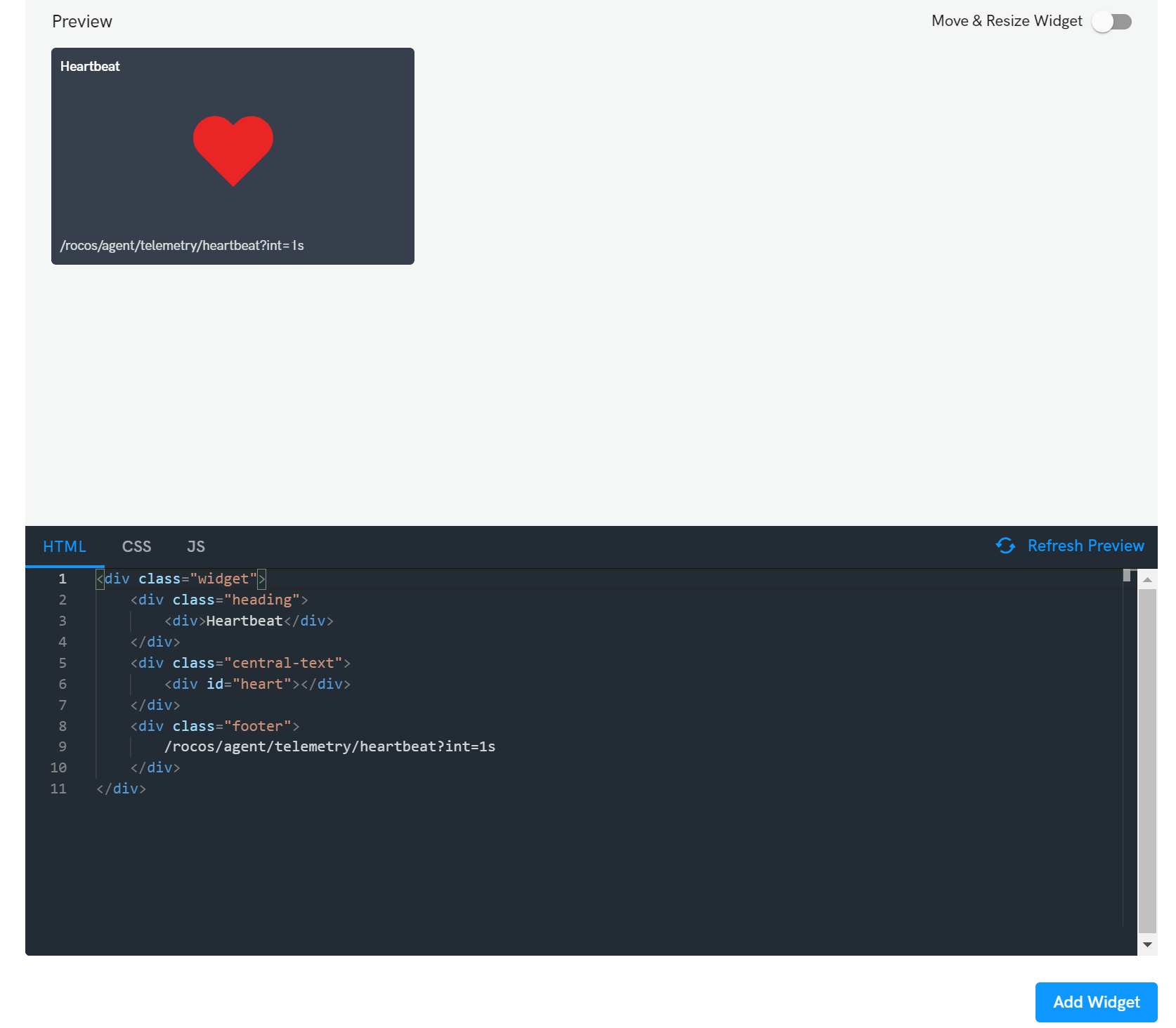
HTML
This is the HTML element code that will be injected as part of the widget.
CSS
Any custom style sheets to customize the look and feed of the widget.
JS
Any Javascript function that will used by the widget. An example below shows a function used to subscribe to the Heartbeat telemetry of the robot that will update the widget HTML. NOTE the __onDestroy() method which is needed in order to clean up resources once the user navigates to another page in the Portal.
let sub = null;
let disconnectionTimer = null;
let latestMessageReceivedAt = null;
const widgetCreatedAt = Date.now();
const timeoutInterval = 5000;
const heartbeatElement = document.getElementById('heart');
function subscribe() {
const projectId = rocos.context.projectId;
const callsign = rocos.context.callsign;
const source = '/rocos/agent/telemetry/heartbeat?int=1s';
sub = rocos.clientService.subscribe(projectId, [callsign], [source]);
sub.subscription = sub.observable.subscribe((res) => {
if (res) {
latestMessageReceivedAt = Date.now();
heartbeatElement.classList.remove('timeout');
heartbeatElement.classList.add('beat');
setTimeout(() => {
heartbeatElement.classList.remove('beat');
}, 500);
}
});
}
subscribe();
function unsubscribe() {
if (sub) {
rocos.clientService.unsubscribe(sub);
sub = null;
}
}
function checkDisconnection() {
disconnectionTimer = setInterval(() => {
const comparedWith = latestMessageReceivedAt ?? widgetCreatedAt;
if (Date.now() - comparedWith > timeoutInterval) {
heartbeatElement.classList.add('timeout');
}
}, timeoutInterval);
}
checkDisconnection();
//IMPORTANT: This method needs to be included when subscribing to telementry, in order for the Portal to
//disconnect from the Agent once the user navigates to another page
function __onDestroy() {
unsubscribe();
if (disconnectionTimer) {
clearInterval(disconnectionTimer);
}
}
Use Case - Historical Images